Para acceder a una pagina web almacenada en el servidor Apache de tu maquina con tu Ip publica necesitas hacer dos cosas:
Para instalar Apache puedes usar Xampp la instalación es sencilla... Siguiente, Siguiente ... Fin.
Una vez instalado deberíamos ponerle contraseña al servidor para eso primero abrimos el panel de control de xampp e iniciamos los servicios.
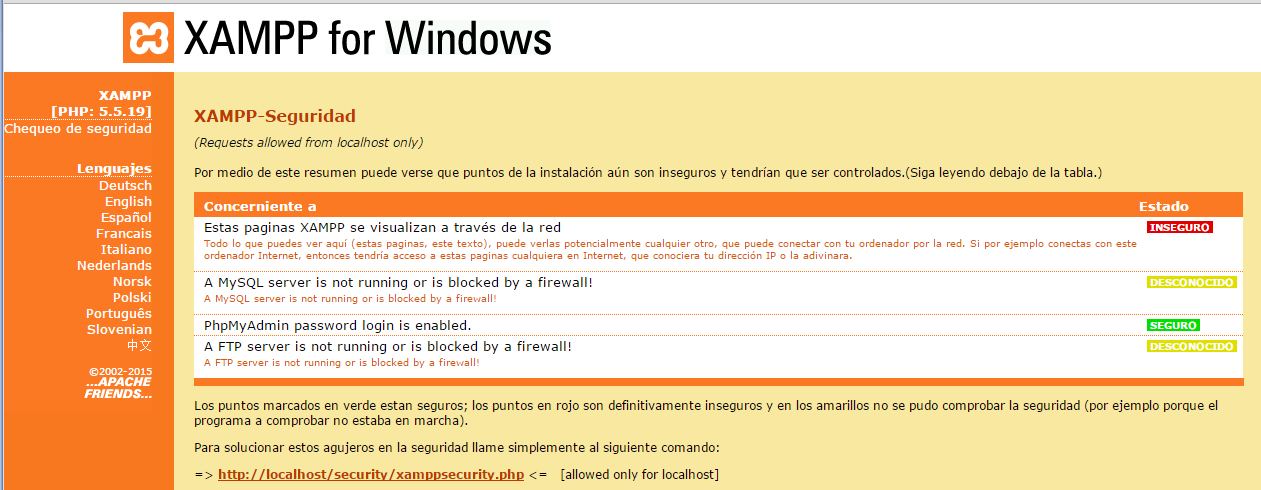
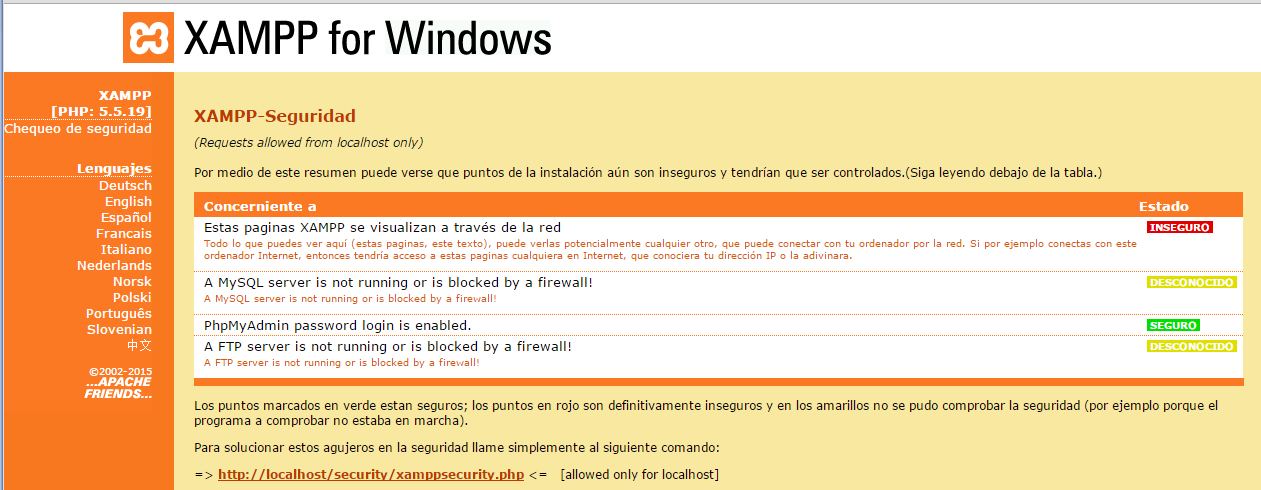
accedemos a http://localhost:80 y clicamos en chequeo de seguridad de la izquierda.
 Nos advierte que el sistema es inseguro y que accedamos a http://localhost/security/xamppsecurity.php para solucionarlo. Le hacemos caso y actualizamos las contraseñas.
Nos advierte que el sistema es inseguro y que accedamos a http://localhost/security/xamppsecurity.php para solucionarlo. Le hacemos caso y actualizamos las contraseñas.
 Ponemos nuestro usuarioy contraseña y lo hacemos seguro, si nos dice que SUCCESS lo logramos.
Ponemos nuestro usuarioy contraseña y lo hacemos seguro, si nos dice que SUCCESS lo logramos.
- Instalar y configurar Apache.
- Abrir los puertos en el router.
Para instalar Apache puedes usar Xampp la instalación es sencilla... Siguiente, Siguiente ... Fin.
Una vez instalado deberíamos ponerle contraseña al servidor para eso primero abrimos el panel de control de xampp e iniciamos los servicios.
accedemos a http://localhost:80 y clicamos en chequeo de seguridad de la izquierda.
 Nos advierte que el sistema es inseguro y que accedamos a http://localhost/security/xamppsecurity.php para solucionarlo. Le hacemos caso y actualizamos las contraseñas.
Nos advierte que el sistema es inseguro y que accedamos a http://localhost/security/xamppsecurity.php para solucionarlo. Le hacemos caso y actualizamos las contraseñas. Ponemos nuestro usuarioy contraseña y lo hacemos seguro, si nos dice que SUCCESS lo logramos.
Ponemos nuestro usuarioy contraseña y lo hacemos seguro, si nos dice que SUCCESS lo logramos.
Ahora vamos a crear nuestro sitio web, para eso vamos C:\xampp\htdocs y hacemos un directorio llamado miweb y dentro de el un archivo php llamado index.php con la linea de codigo <?php echo"hola";?>.
Si queremos proteger este directorio con autentificación necesitamos dos rchivos uno llamados .htpasswd y .htaccess.
Estos los puedes crear a mano o copiar y pegarlos de la carpeta forbidden de htdocs. Importante cambiar en .htaccess la ruta al fichero de nuestra web y el usuario y la contraseña en .htpasswd.
Accedemos a http://localhost:80/miweb/ nos pedirá usuario y contraseña.
Bien, hemos hecho lo mas dificil ahora debemos entrar a nuestro router. El mio es thomson y su ip es la primera 92.168.0.1 si nunca antes has entrado tienes que poner la contraseña y usuario por defecto, si no lo sabes busca en google por ejemplo en mi caso Thomson Router default password y enseguida lo encontraras.
Una vez dentro yo cambiaría la contraseña del router, para eso vamos a password y lo cambiamos
Necesitamos saber nuestra ip publica, vamos network y luego a WAN, también podemos encontrarla en cual-es-mi-ip-publica.com.
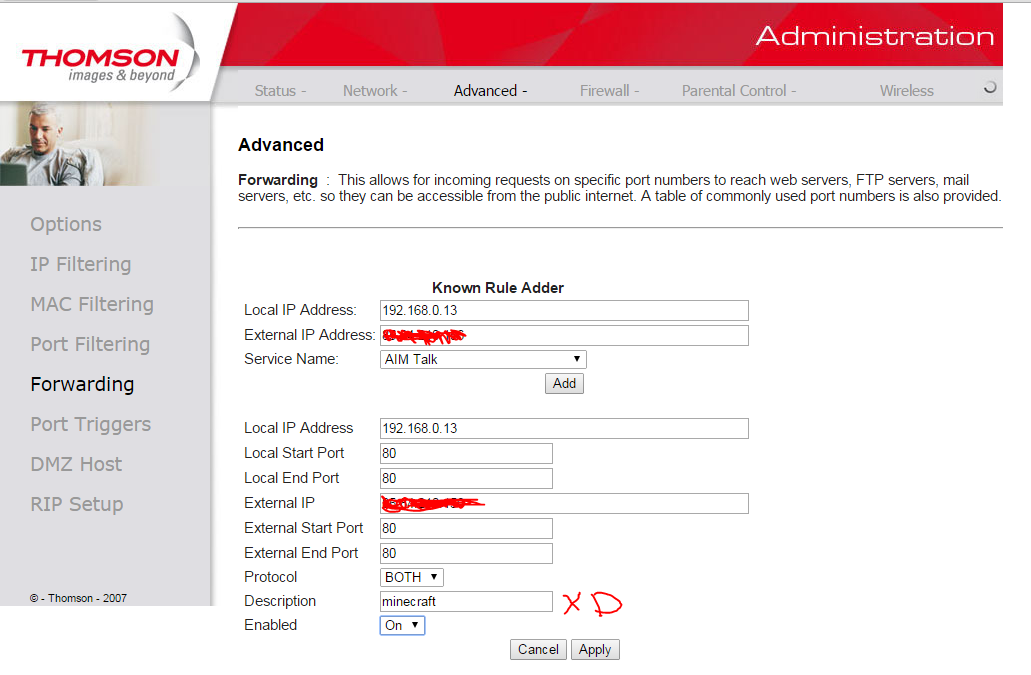
El paso clave es configurar el port forwarding. En mi router se configura en Advanced y en Forwarding. Es similar en todos los routers.
Lo que esta en rojo lo cambiáis por vuestra ip publica, la ip local la podeis saber tecleando ipconfig en el la terminal. el puerto 80 es el por defecto en Apache. Queremos abrir SOLO el puerto 80 por eso el Start Port y End Port son los mismos. el protocolo tiene que ser TCP y UDP así que marco los dos, y enabled On.
Aplicamos los cambios y probamos a http:/IpPublica:80/miweb/
Si hiciste el paso de autentificación nos pedirá nombre y contraseña.
Si sale un aviso de New XAMPP security concept tenemos que editar el archivo C:\xampp\apache\conf\extra\httpd-xampp para que acepte peticiones de fuera de la red local.
Comentamos con almoadilla las ultimas 3 lineas quedando así:
Guardamos y reiniciamos Apache con el panel de control de Xampp,
Ya podemos compartir con nuestros amiguitos paginas, descargas, porno o lo que te de la gana. Pero al loro que no te crackeen la PC...Recuerda darles la contraseña para el directorio. Para desactivar el acceso publico basta con editar nuestra entrada en port forwarding y poner enabled a off.





Comentarios
Publicar un comentario